Navigation
A Review of the Echo2 Framework.
Introduction
According to their website, "Echo2 is the next-generation of the Echo Web Framework, a platform for developing web-based applications that approach the capabilities of rich clients. The 2.0 version holds true to the core concepts of Echo while providing dramatic performance, capability, and user-experience enhancements made possible by its new Ajax-based rendering engine."
If you haven't heard of AJAX (Asynchronous Javascript and XML), it is a new web development model that forgoes the traditional http request and response cycle, allowing the creation of web applications that are much more responsive than the ones written using the traditional model. Creating AJAX applications is a complex endeavor, requiring deep Javascript, HTML and XML knowledge, including workarounds for different browser quirks.
Echo2 is an open source Java web development framework that aims to simplify the development of web applications using the AJAX model. I read the online tutorial (see resources) , downloaded the library and wrote a simple test application to see if Echo2 lives up to its promise.
Taking it for a Spin
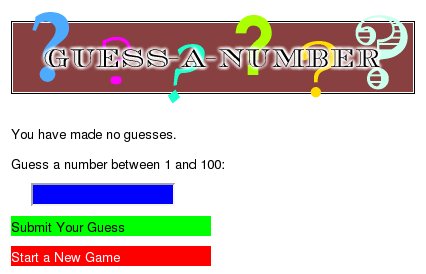
According to the tutorial, all you have to do to write an Echo2 application is write a class that extends from ApplicationInstance, overwriting the init() method to have the logic for your application, and write a very simple servlet that extends WebContainerServlet, overwriting the newApplicationInstance() method to return an an instance of the class extending ApplicationInstance that you wrote. User interface components communicate with each other by adding listeners to events, similar to the way a Swing application works.After downloading the Echo2 distribution and unpacking the zip file, I noticed that the source for three example applications is included in the distribution. I chose to use the simplest one, a number guessing game, as a starting point for my application. The number guessing game is documented thoroughly in the Echo2 tutorial. I copied the source and build files to a new directory, renamed NumberGuessServlet.java to Echo2TestServlet.java, renamed NumberGuessApp.java to Echo2TestApp.java, and changed the package names appropriately. I built my new application and deployed it to Tomcat, after pointing my browser to the appropriate URL, I was greeted with the following screen:

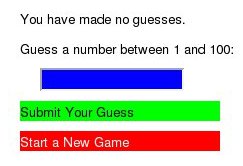
Which looked pretty similar to the example application except for one little detail:

Seems like I forgot to copy the image over. There were no user errors whatsoever, the application degraded gracefully. Looking at the tomcat logs, I saw the following:
Aug 11, 2005 5:39:03 PM org.apache.catalina.core.StandardWrapperValve
invoke
SEVERE: Servlet.service() for servlet NumberGuessServlet threw
exception
java.lang.IllegalArgumentException: Specified resource does not exist:
/echo2tutorial/numberguess/TitleBanner.png.Looking at Echo2TestApp.java, I noticed the following lines:
layoutColumn.add(new Label(new
ResourceImageReference("/echo2tutorial/numberguess/TitleBanner.png")));layoutColumn.add(new Label(new ResourceImageReference(
"/echo2tutorial/numberguess/CongratulationsBanner.png")));Next, I tried to make the number guessing application a little more user friendly. As provided, the user needs to type a number, and click on the "submit your guess" button. I thought I would make it a little more user friendly by allowing the user to submit the guess by pressing enter after typing it. Looking at the documentation, I noticed that the nextapp.echo2.app.TextField class fires action events, so I added the ContentPane (A ContentPane is a component that contains other components, in the number guess application, the content pane containing all the components was implementing ActionListener to handle the button's action events) as an ActionListener for the TextField. I looked at the actionPerformed() method of the ContentPane, and noticed it was checking the ActionCommand assigned to each button to decide how to handle the request, I called the setActionCommand() method on the TextField, passing the same action command that was assigned to the "submit guess" button. Redeployed the application and it worked as expected. So far writing code using the Echo2 framework had been very intuitive.
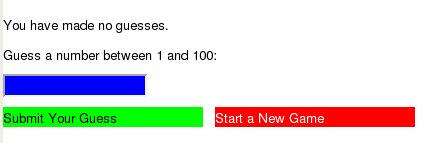
One last test I wanted to do was to arrange the buttons horizontally, the original number guess application has them aligned vertically. Again I looked at the documentation and noticed there is a nextapp.echo2.app.Row class that aligns components horizontally. I tried adding the two buttons to an instance of the Row class, and adding the row as the last element of the Column that was already there. After implementing the change and redeploying, the application worked as expected.

Conclusion
I was surprised how intuitive coding with the Echo2 framework is, everything I tried to do worked as expected the first time around. For a developer with Swing experience, the learning curve is very low, and the resulting applications are impressive. Congratulations to the Echo2 team at NextApp for a job well done.
Resources
- Followup Article: A Closer Look at the Echo2 Framework.
- Echo2 Website - has demos, downloads, JavaDoc and an excellent tutorial.
- NextApp Website - NextApp is the company behind Echo2.
- Echo Forums
- The source for the modified number guess application.











